So wird deine Website zum garantierten Hingucker
Webdesign-Trends 2024: Stärke deine digitale Performance
 Andreas Fricke, Lisa Goldner und Robin Vieregge
| 28.12.2023
Andreas Fricke, Lisa Goldner und Robin Vieregge
| 28.12.2023

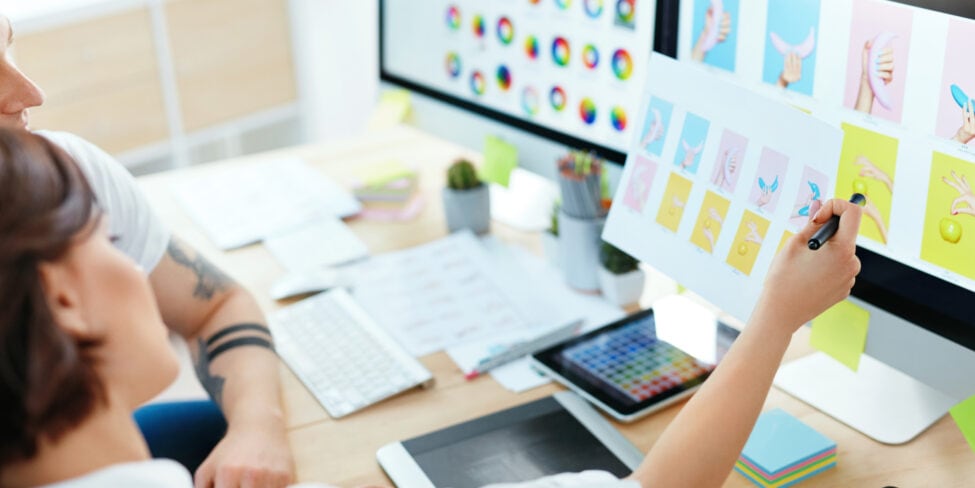
Featured image: puhhha - stock.adobe.com
Für ein attraktives Webdesign solltest du stets die Augen für neue Trends offen halten.
Inhaltsverzeichnis
- #1 Setze auf die altbewährte Navigation
- #2 Farbgestaltung als wichtige Basis
- #3 Vernachlässige nicht die Typografie der Webdesign-Trends
- #4 Setze auf Animationen
- #5 Moderne Asymmetrie im Layout
- #6 Nutze Illustrationen und organische Formen
- #7 Eigene Bilder und Videos überzeugen
- #8 Scrolling-Effekte bleiben beliebt
- #9 Minimalismus: Weniger ist mehr bei den Webdesign-Trends
- #10 Passe dein Webdesign auch auf Mobilgeräte an
- #11 Micro Interactions als Motivationskick
- Webdesign-Trends 2024: Das Fazit
- Komm zur KI Contra – der Traffic und Conversion Messe im Zeichen von KI
- Häufige Fragen (FAQ) zu Webdesign-Trends
Gesamtes Inhaltsverzeichnis anzeigen
Worauf kommt es an, wenn man mit seinem Webseiten-Design überzeugen will? Auf die richtigen Farben, klug eingesetzte Animationen oder eine strukturierte Navigation? Es ist vor allem eine Verbindung all dieser Elemente. Denn deine Webseite sollte im Idealfall nicht nur optisch, sondern auch funktionell überzeugen. Daher solltest du bei den folgenden Webdesign-Trends für 2024 darauf achten, dass es immer um ein Zusammenspiel vieler Elemente geht, wenn du deine Besucher oder Kunden möglichst lang auf deiner Webseite halten möchtest.
#1 Setze auf die altbewährte Navigation
Viele User weisen ein inzwischen bestimmtes und gelerntes Nutzerverhalten auf. So wissen die meisten, dass die Navigation bzw. das Menü vieler Websites oben rechts zu finden ist. Wenn du dich an diese Orientierung hältst, wirkt sich dies positiv auf das Nutzerverhalten aus und der User muss nur geringe kognitive Kapazitäten aufbringen. Hier sticht besonders das Hamburger-Menü als Symbol für tiefergreifende Interaktionen mit der Webseite hervor. Häufig verbergen sich dahinter die einzelnen Unterkategorien eines Webshops oder sonstige Unterseiten, die erst dann aktiv sichtbar werden sollen, wenn der Nutzer dies wünscht. Auch Fixed Navigations bieten den Websitebesuchern eine vereinfachte User Experience. Denn durch dieses „feste Menü“ kann der User jederzeit von Seite zu Seite springen, ohne lange Websites rauf und runter zu scrollen. Besonders wichtig ist es daher, wenn du lange Pages gestaltest, bei denen man nicht innerhalb weniger Scrolls am Ende der Seite ankommt. Insofern zählt die bewährte Navigation nicht unbedingt zu den neuesten Webdesign-Trends, spielt aber eine wichtige Rolle.
#2 Farbgestaltung als wichtige Basis
Während in der Vergangenheit häufig zu vermeintlich sicheren Farben gegriffen wurde, um ein möglichst breites Spektrum an Besuchern ansprechen zu können, wird es im Jahr 2024 leuchtender. Doch neben leuchtenden Farben, greifen viele auch zu den eher gedeckten Farben, um schöne Kontraste herauszuarbeiten. Auch markante Schattierungen heben die starken Farbkontraste hervor und sorgen für die gewünschte Aufmerksamkeit. Der Mut, sich über die Farbauswahl von Mitbewerbern und Konkurrenten abzusetzen und einen Wiedererkennungswert zu generieren, steigt. Diese Methode spricht den User offensiv an und lässt zeitgleich genug Raum für Content und Benutzerführung. Bedenke bei diesen Webdesign-Trends jedoch: Die Farbgestaltung muss unbedingt zum Content und der Botschaft passen.
#3 Vernachlässige nicht die Typografie der Webdesign-Trends
Ein breiteres Feld an individueller und maßgeschneiderter Typografie ist definitiv einer der Webdesign-Trends 2024. Denn die Wirkung der Typografie kann kaum überschätzt werden. Mit der Auswahl der passenden Schriftart können Emotionen geweckt und der Website der richtige Charakter verschafft werden. Hierbei ist festzustellen, dass neben der o.g. Farbgestaltung auch die verwendeten Schriftarten und mitunter auch Schriftgrößen mutiger werden. Aber auch hier gilt: Die Schrift auf deiner Webseite muss mit allen anderen Elementen und dem Inhalt harmonieren.
#4 Setze auf Animationen
Viele Browser sind nicht nur mittlerweile in der Lage, Animationen wiederzugeben, im Gegenteil: Man erwartet quasi bewegte Elemente. Aus diesem Grund entwickelte es sich in den letzten Jahren dahin, dass kleinere und größere Animationen in neuen Webprojekten eingebaut werden. Und auch 2024 sind Animationen immer noch im Trend, denn diese sprechen den User durch Bewegungen deutlich stärker an, als statische Bilder. Sie helfen dabei die Aufmerksamkeit des Users aufrecht zu erhalten und ermöglichen darüber hinaus eine gezielte Leitung durch die Webseite. Als einer der Webdesign-Trends 2024 wird uns also auch der immer häufigere Einsatz von Animationen begleiten.
#5 Moderne Asymmetrie im Layout
Lange Zeit war die Symmetrie einer der wichtigen Faktoren bei der Erstellung einer neuen Webseite. Gleichmäßigkeit sollte dabei immer eine Harmonie bewirken und dem User eine gelungene Erfahrung bieten. Wenn man sich aber mit den Webdesign-Trends 2024 beschäftigt stellt man fest, dass gerade das Gegenteil immer noch en vogue ist. Asymmetrie ist nun im Mainstream angekommen. Denn durch den gezielten Bruch der Symmetrie lassen sich auf interessante Art und Weise neue und ansprechende Designs entwickeln. Der Fokus bei der Erstellung asymmetrischer Designs liegt dabei keineswegs auf der chaotischen Darreichung. Gerade hier ist die Balance der Designelemente besonders wichtig, um auch in der Asymmetrie harmonisch zu bleiben.
#6 Nutze Illustrationen und organische Formen
Weg von langweiligen und zigfach benutzten Stockfotos und hin zu wirklich authentischen und für die Webseite speziell gefertigten Illustrationen. Denn für die Präsentation der Inhalte steht die Individualität immer mehr im Vordergrund. Hierzu eignen sich Illustrationen natürlich im besonderem Maße. Die Zeichnungen und Illustrationen müssen dabei keineswegs immer infantil oder verspielt sein. Auch moderne und minimalistische Illustrationen mit organischen Formen werden immer beliebter. Es empfiehlt sich darüber nachzudenken, wie dir Illustrationen und auch individuelle Infografiken weiterhelfen können, um gewöhnliche Stockfotos zu ersetzen und hierbei einen erheblichen Mehr- und Wiedererkennungswert für den Kunden zu generieren. Neuester Teil dieses Webdesign-Trends sind KI-Tools. Gerade diese können dir dabei helfen, eigene Bilder nach deinen Vorstellungen zu erstellen.
#7 Eigene Bilder und Videos überzeugen
Wie bereits erwähnt wurde in vergangener Zeit vielfach auf Stockfotos zurückgegriffen, die man auf zahlreichen verschiedenen Webseiten wiederfinden konnte. Doch dieser Trend nimmt gerade bei professionell orientierten Projekten mehr und mehr ab. Ein fester Bestandteil der Webdesign-Trends 2024 ist die Individualität. Setze auf hochwertiges Bildmaterial – am besten auf eigenes.
Und nicht nur Bildmaterial in Form von Fotos beleben deine Webseite, sondern auch Videos. Bewegtes Bild lenkt die Aufmerksamkeit auf sich und bietet den Webseitenbesuchern eine willkommene Ablenkung. Denn einige schauen sich lieber ein Video an um sich zu informieren, als sich lange Texte durchzulesen. Auch Google belohnt audiovisuelle Inhalte und zeigt diese vermehrt in den Suchergebnissen an. Und genau deshalb sind Videos auf Webseiten mittlerweile zum Standard geworden und dürfen daher auch in den Webdesign-Trends 2024 nicht fehlen.
#8 Scrolling-Effekte bleiben beliebt
Die Auflockerung statischer Elemente durch den Einsatz von Scrolling-Effekten beobachtet man immer häufiger. Hierbei bietet sich dem User eine visuelle Veränderung beim Durchstöbern der Webseite und hält somit die Aufmerksamkeit aufrecht. Als Beispiel können immer häufiger verwendete Parallax-Effekte herangezogen werden. Beim Parallax Scrolling werden Vordergrund und Hintergrund in verschiedenen Geschwindigkeiten gescrollt. Dadurch entsteht der Eindruck von Tiefe oder auch Dreidimensionalität. Wenngleich dies keine neuartige Designkomponente ist, wird der Einsatz solcher Scrolling-Effekte noch weiter ansteigen.
#9 Minimalismus: Weniger ist mehr bei den Webdesign-Trends
Das sogenannte Minimal-Design erfreut sich immer größerer Beliebtheit. Es beschränkt sich auf das Wesentliche: Die Botschaft, den Content, die Benutzerführung und die Übersichtlichkeit. Durch den Verzicht auf viele visuelle Designelemente wird die Aufmerksamkeit des Users vollständig auf die Inhalte reduziert. Das minimalistische Design zieht sich nicht nur bei der geringen Menge von visuellen Reizen wie ein roter Faden durch das Webdesign. Auch die Auswahl unterschiedlicher Schriftarten wird begrenzt. Hierdurch wird ein einheitlicher Auftritt geschaffen und erneut die Botschaft in den Vordergrund gestellt.
Die Auswahl der passenden Fonts spielt gerade bei Webseiten im Minimal-Design eine besonders gewichtige Rolle für diesen Part der aktuellen Webdesign-Trends. Denn da, wo die Reizarmut im Vordergrund steht, bedarf es aussagekräftiger und charakteristischer Schriftarten. Diese verleihen dem Minimal-Design seine eigenständige und besondere Wirkung. Der besondere Vorteil ist hier eine zumeist einfache und übersichtliche Nutzererfahrung. Der Gedanke, der dahinter steht, sind potenziell höhere Conversion-Rates.
#10 Passe dein Webdesign auch auf Mobilgeräte an
Immer mehr Websites werden primär für Mobilgeräte designt oder sind zumindest insofern gestaltet, dass sie auch auf Smartphone-Bildschirm gut aussehen und alle Informationen sichtbar sind. Kein Wunder, da die Mobilgeräte mittlerweile mehr zum Surfen verwendet werden als Desktops. Gerade für die Informationsbeschaffung sind Mobilgeräte mittlerweile extrem interessant – auch über die Sprachsuche lassen sich immer leichter allgemeine Abfragen durchführen, die über das aktuelle Wetter hinausgehen. Auch immer mehr Einkäufe werden per Smartphone getätigt. Das ist bereits seit Längerem Teil der Webdesign-Trends, daher solltest du sofort starten, deine Website mobilgerecht zu gestalten, wenn du es nicht schon längst getan hast.
#11 Micro Interactions als Motivationskick
Micro Interactions sind ein wichtiger Teil der User Experience und begleiten den Nutzer über kleine Animations- oder haptische Effekte. Dies könnte etwa eine kurze Vibration des Smartphones sein, wenn der Nutzer ein Bild auf einer Plattform als gut bewertet. Auch ein kleiner Bewegungseffekt beim Klick auf Buttons ist denkbar. Derart kleine Details mögen zwar zunächst unbedeutend klingen, können aber für die Nutzerfahrung einen immensen Mehrwert bringen, insbesondere dann, wenn ältere Personen über ein Smartphone mit der Webseite interagieren, da für sie nicht immer erkenntlich ist, ob die Interaktion erfolgreich war.

eBook
22 geniale Möglichkeiten um 2024 einfach online Geld zu verdienen
Schnapp dir jetzt unser kostenloses eBook und starte mit deinem eigenen Online Business durch!
Webdesign-Trends 2024: Das Fazit
Die Webdesign-Trends 2024 zeigen auf, in welche Richtung sich das Design vermehrt entwickelt und welche Elemente deine Webseite zwingend braucht, um mit der Konkurrenz mitzuhalten. Wichtiger jedoch, als auf jeden Designtrend aufzuspringen, ist die eigene Note, die du deinem Webdesign verleihst. Denn nur damit schaffst du es, dich von Mitbewerbern auch abzugrenzen. Doch der gezielte Einsatz von aktuellen Webdesign-Trends kann dir dabei helfen, die Attraktivität deiner Webseite für User zu steigern, längere Verweildauern zu erzielen und die Interaktionen auf der Homepage zu steigern. Einen Trend aufzugreifen kann also durchaus vorteilhaft sein. Besinne dich jedoch stets auf die Authentizität der Webseite.
Komm zur KI Contra – der Traffic und Conversion Messe im Zeichen von KI
Lass dich einsaugen von einem Wirbelsturm aus Themen rund um die Perfektionierung deiner Conversions und deines Traffics auf der KI-Contra 2024. Die Contra ist das größte Offline-Event rund um Conversion- und Traffic-Optimierung und steht 2024 ganz im Zeichen von KI. Die Macher der Contra haben das Jahr 2023 genutzt und sich spezialisiert auf konkrete Anwendungsfälle von KI für deinen Unternehmenserfolg. Sie sind selbst Gründer mehrerer Unternehmen und nutzen KI exzessiv zur eigenen Performancesteigerung in allen relevanten Bereichen. Dazu gehören insbesondere Marketing, Vertrieb, Kundensupport und HR – aber auch viele weitere spannende Themen warten auf der Contra 2024 auf dich.
Am 05. und 06. Juni 2024 öffnen sich die Türen der Mitsubishi Electric Halle in Düsseldorf. Auf vier Stages berichten über 60 Speaker von ihren Erkenntnissen und geben wertvolles Praxiswissen an dich weiter. Außerdem besteht die Möglichkeit zum direkten Austausch mit über 40 Ausstellern auf der Messe. Exzellentes Marketing für mehr Umsatz – gestützt durch die neuen Möglichkeiten künstlicher Intelligenz – das erwartet dich auf der Contra 2024. Sichere dir gleich dein Ticket!
Mehr Themen wie dieses gibt es bei der contra!
- 05.06 – 06.06.2024
- 2.500 Teilnehmer
- 60+ Speaker auf 4 Stages
- 40+ Aussteller auf der Messe
- Düsseldorf Mitsubishi Electric Halle
Häufige Fragen (FAQ) zu Webdesign-Trends
Eine moderne Webseite 2024 sollte folgende Kriterien besitzen: eine überschaubare Navigation, eine angenehme Farbgestaltung, ein zeitgemäßes Layout, überzeugende Bilder und Videos sowie Scrolling-Effekte und Micro Interactions.
Die User Experience ist elementar für die Erstellung einer Webseite. Denn finden sich die Nutzer nicht zurecht und sind überfordert, werden sie die Webseite auch schnell wieder verlassen. Daher solltest du immer den Nutzen der User im Auge behalten.
Nein. Wichtiger als auf jeden Designtrend aufzuspringen, ist die eigene Note, die du deinem Webdesign verleihst. Denn nur damit schaffst du es, dich von Mitbewerbern auch abzugrenzen.

Eigene Website erstellen: 5 Tipps für den Start
Eine eigene Website zu erstellen hört sich für viele sehr kompliziert an. Mit der richtigen Vorangehensweise kann das aber jeder schaffen.

KI für die Website: So können Tools dir helfen
Mit welchen Tools lässt sich eine Website erstellen, gestalten und optimieren? Hier zeigen wir dir, wie KI deine Website pushen kann!

9 Tools, um die Besucherzahlen deiner Website herauszufinden
Mit den Besucherzahlen deiner Website kannst du herausfinden, wie erfolgreich diese ist. So kannst du Statistiken einer Website einsehen!

Mitgliederbereich erstellen: 8 Vorteile für deine Website
Du überlegst, ob du einen Mitgliederbereich auf deiner Website wirklich brauchst? Definitiv! Wir haben 8 Gründe, warum es sich lohnen wird.

WordPress Themes 2024: Die besten Layouts für deine Website
Mit Wordpress Themes lässt sich eine Webseite individuell gestalten - wir zeigen dir die besten Wordpress Themes 2024.

Impressum-Generator: So wird deine Website rechtssicher
Um deine Website rechtssicher zu gestalten, solltest du ein Impressum erstellen. Dies gelingt dir schnell und einfach mithilfe eines Impressum-Generators.

Corporate Identity im Design: Die richtige Farbe für deine Website
Corporate Identity und Corporate Design spielen für deine Website eine wichtige Rolle. So triffst du die richtige Farbwahl!
DU willst deine KI-Skills aufs nächste Level heben?
WIR machen dich bereit für die Revolution
KÜNSTLICHE INTELLIGENZ!
- Praxisbeispiele – sofort anwendbar für dein Business
- Aktuelle KI-Tools im Check
- Expertentipps für die neusten KI-Technologien
- Case Studies – von E-Mail-Marketing bis Datenanalyse
Ja, ich möchte den Newsletter. Die Einwilligung kann jederzeit im Newsletter widerrufen werden. Datenschutzerklärung.
Über den Autor

Andreas Fricke
Andreas war von März 2022 bis Februar 2024 in der Redaktion von Gründer.de. Hier verantwortete er die Bereiche Franchise- und Gründer-Verzeichnis, außerdem arbeitet er regelmäßig an neuen Büchern und eBooks auf unserem Portal. Zuvor hat er 5 Jahre lang in einer Online-Marketing-Agentur für verschiedenste Branchen Texte geschrieben. Sein textliches Know-how zieht er aus seinem Studium im Bereich Journalismus & Unternehmenskommunikation.















Kommentare sind geschlossen.